This module adds responsiveness to web backend.
Features for all devices:
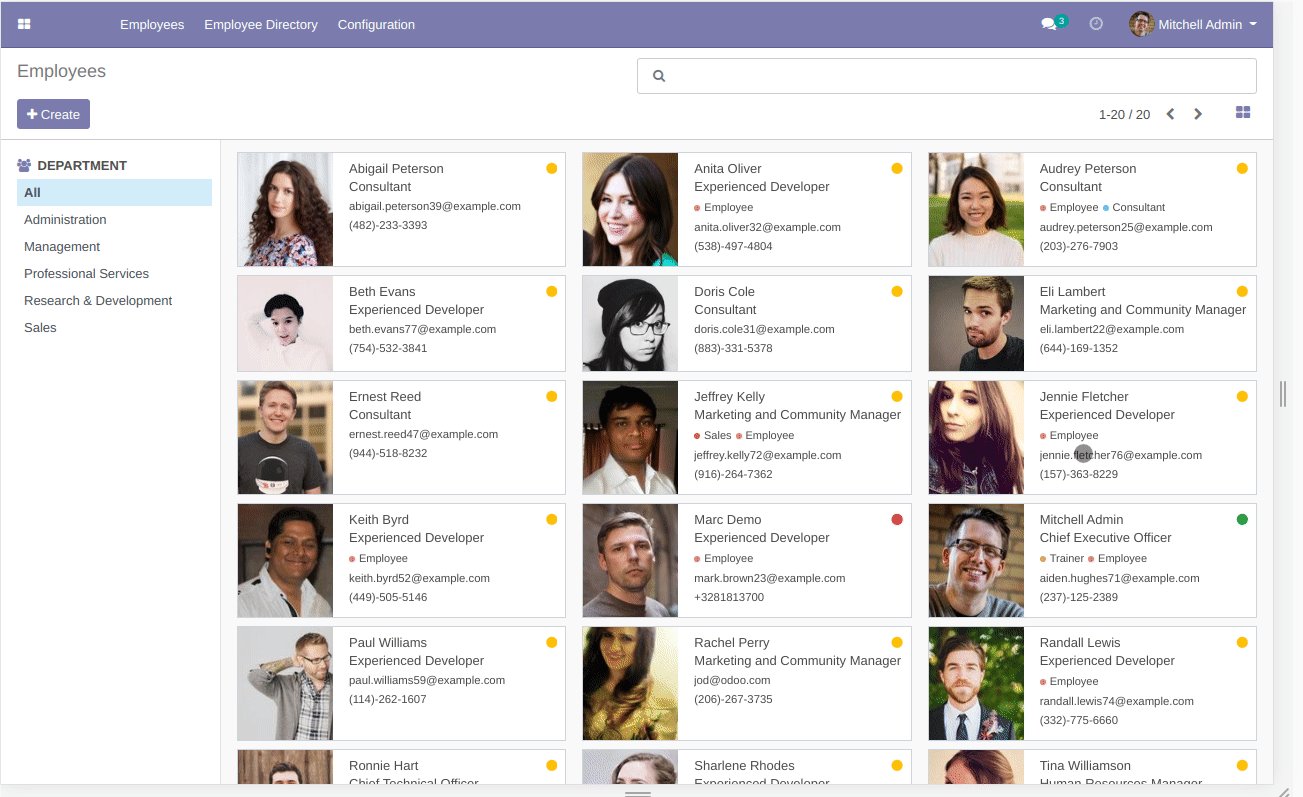
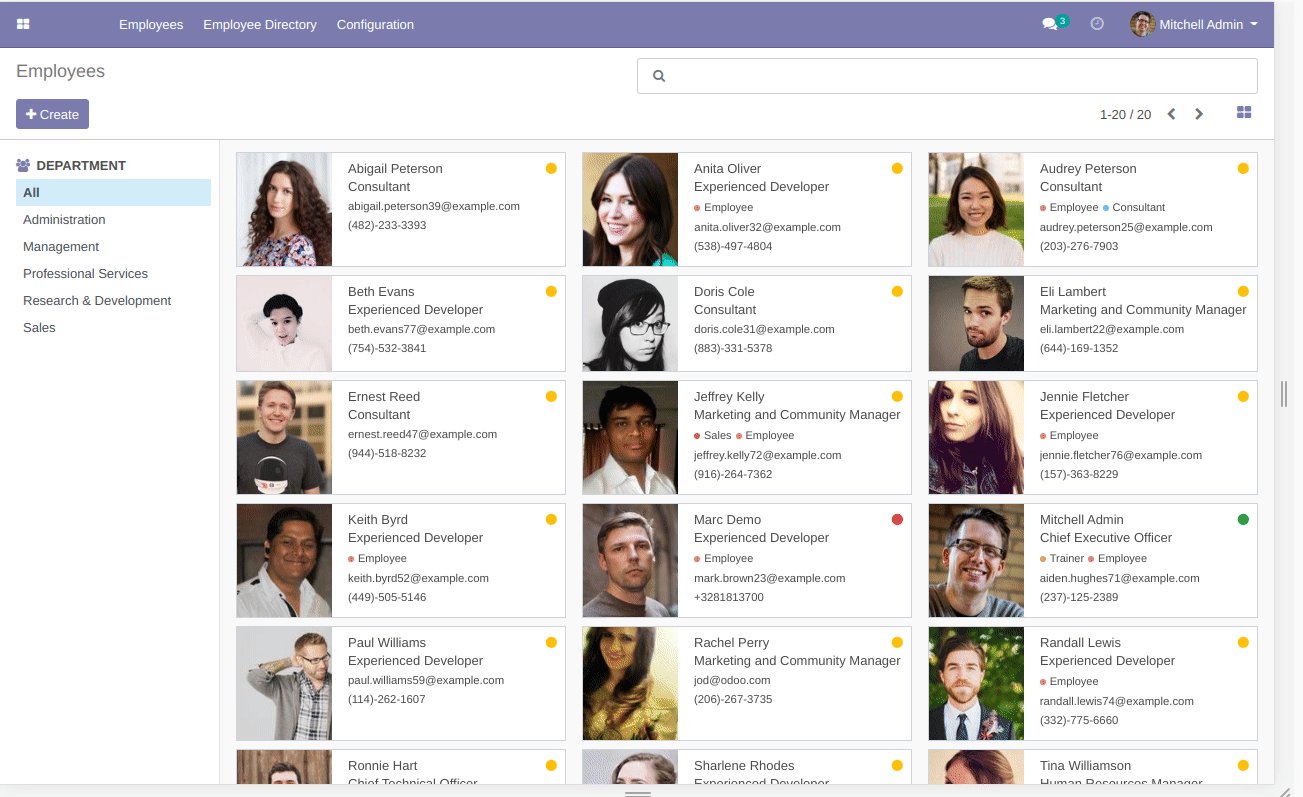
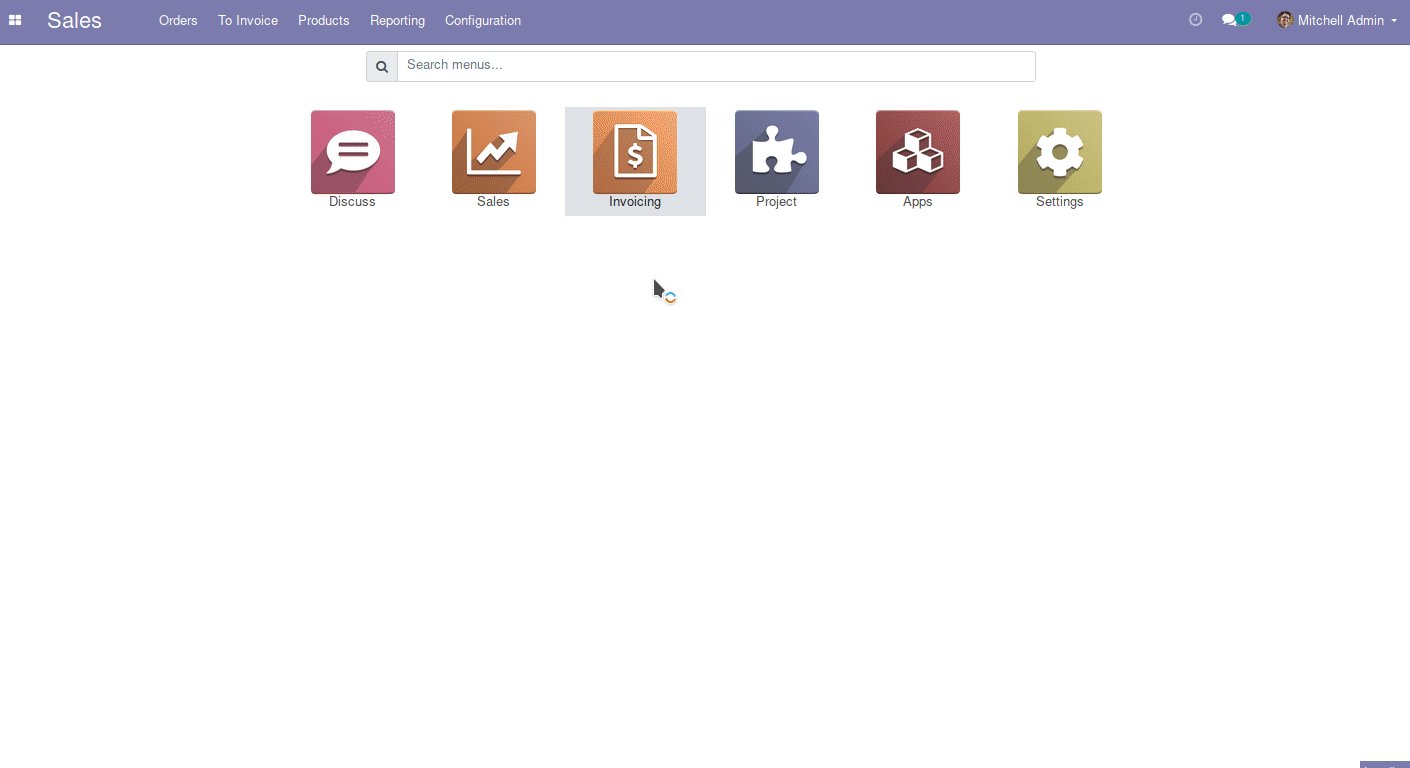
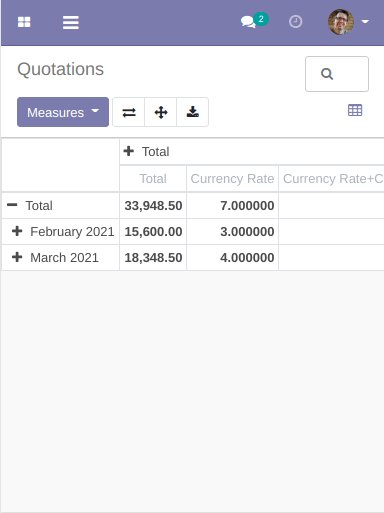
New navigation with an app drawer

Quick menu search from the app drawer

Increase the size of the labels in extra large screens


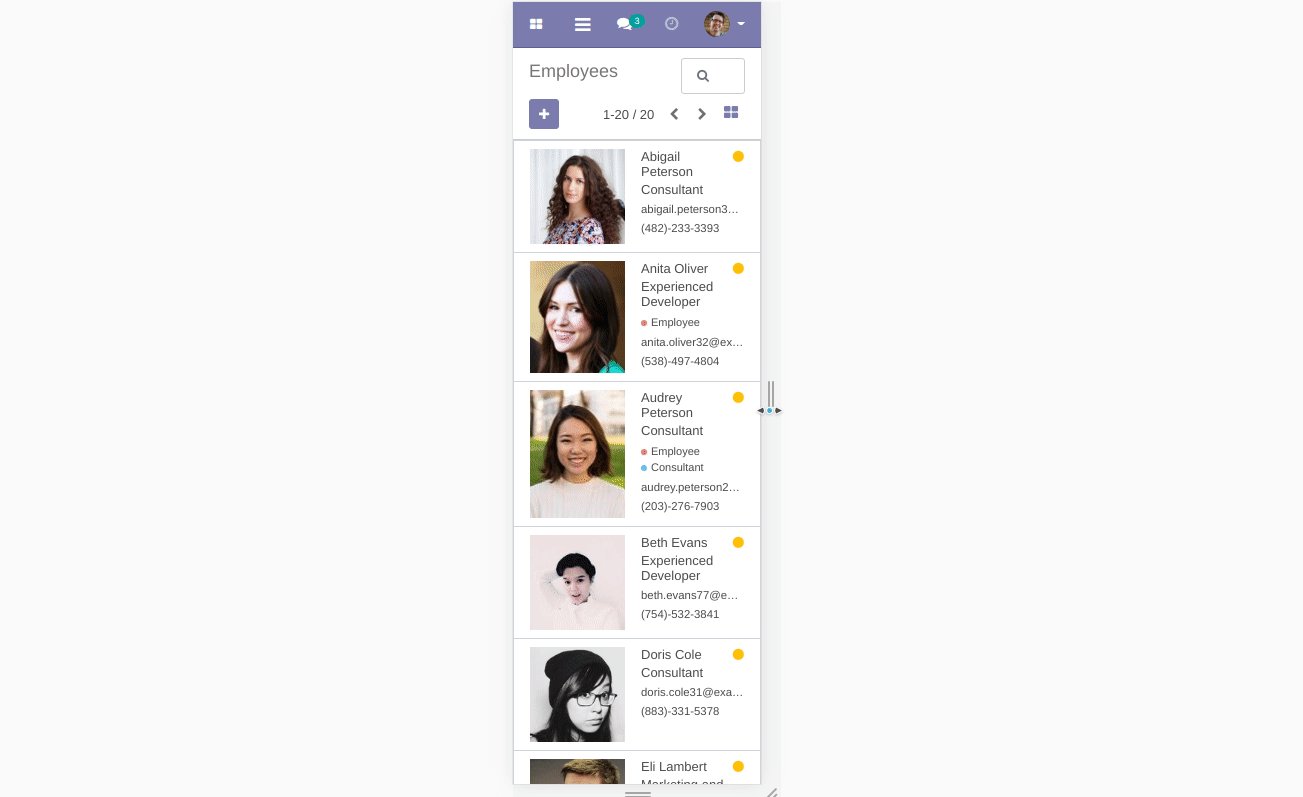
Features for mobile:
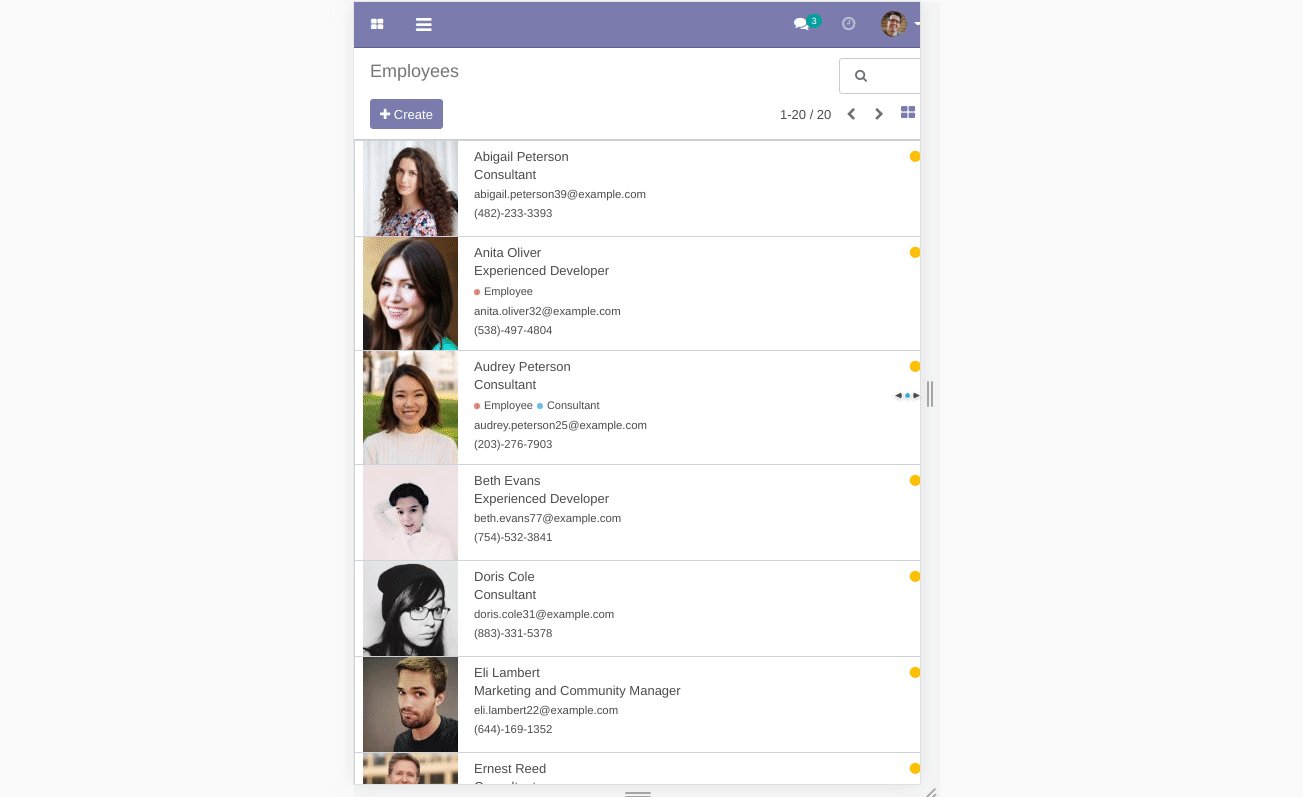
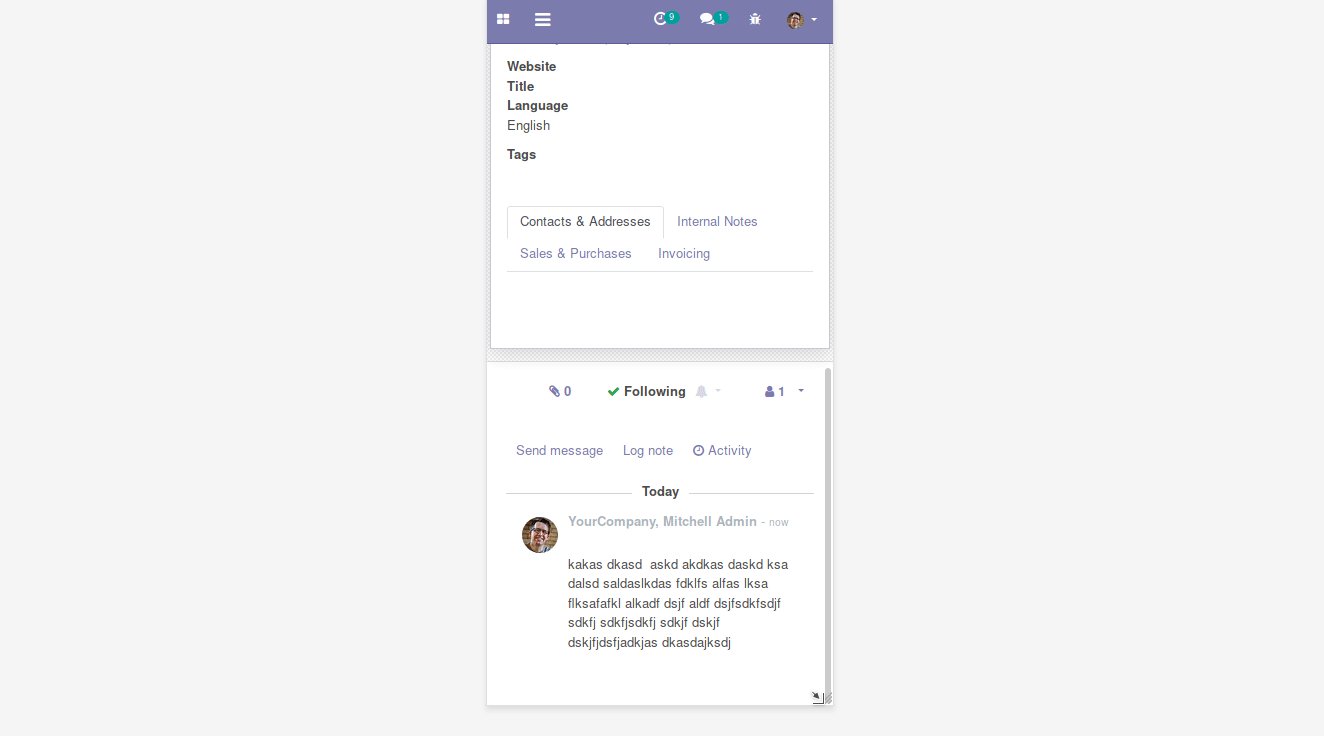
App-specific submenus are shown on full screen when toggling them from the «hamburger» menu

View type picker dropdown displays confortably

Top app bar is always visible, but the control panel is hidden when scrolling down, to save some vaulable vertical space

Form status bar action and status buttons are collapsed in dropdowns. Other control panel buttons use icons to save space.

Breadcrumbs navigation is collapsed with a «back arrow» button.

Search panel is hidden on small screens.

Features for computers:
Keyboard shortcuts for easier navigation, using ``Alt + Shift + [key]`` combination instead of just
Alt + [key]. See https://github.com/odoo/odoo/issues/30068 to understand why.
Autofocus on search menu box when opening the drawer

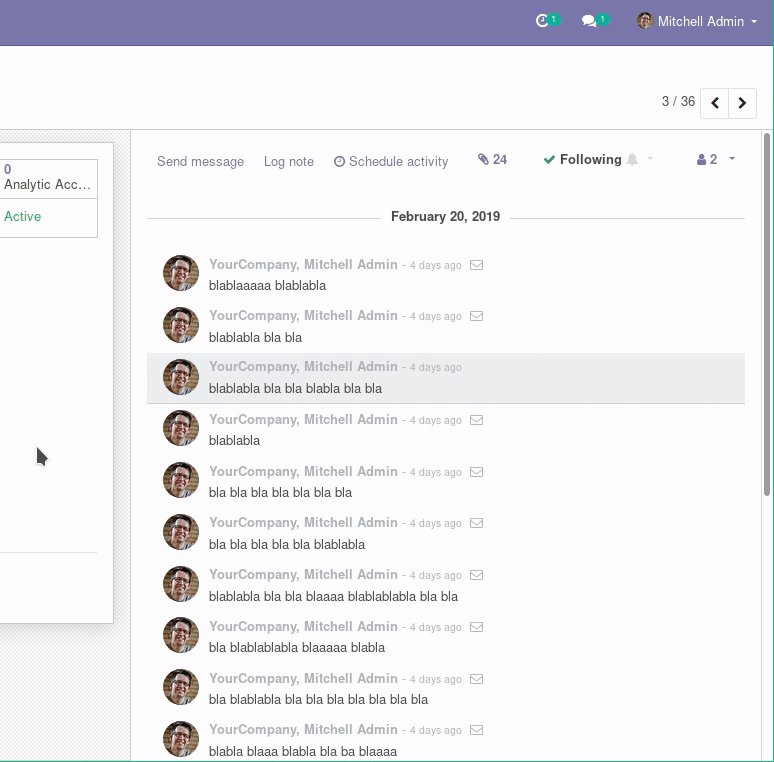
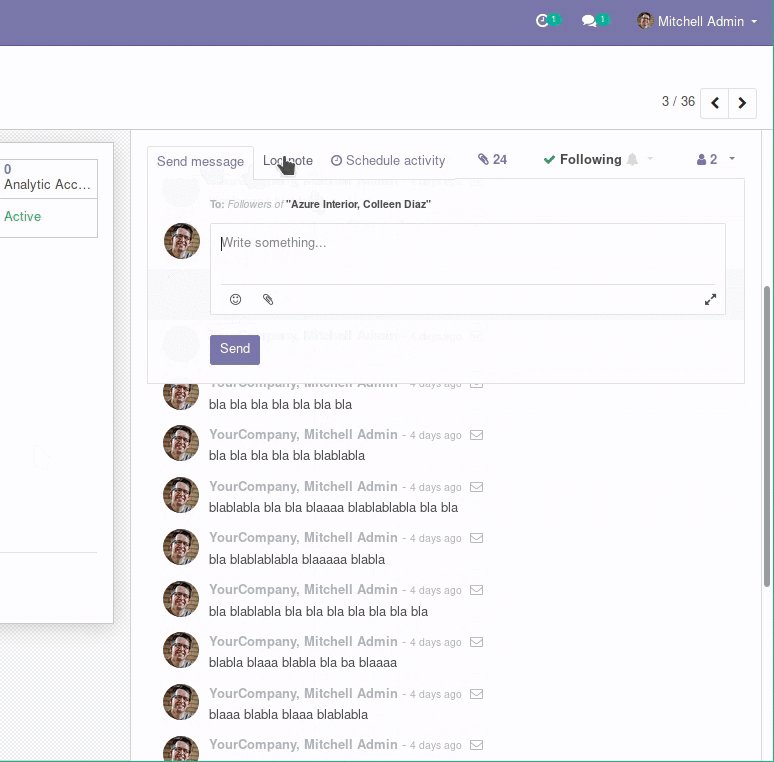
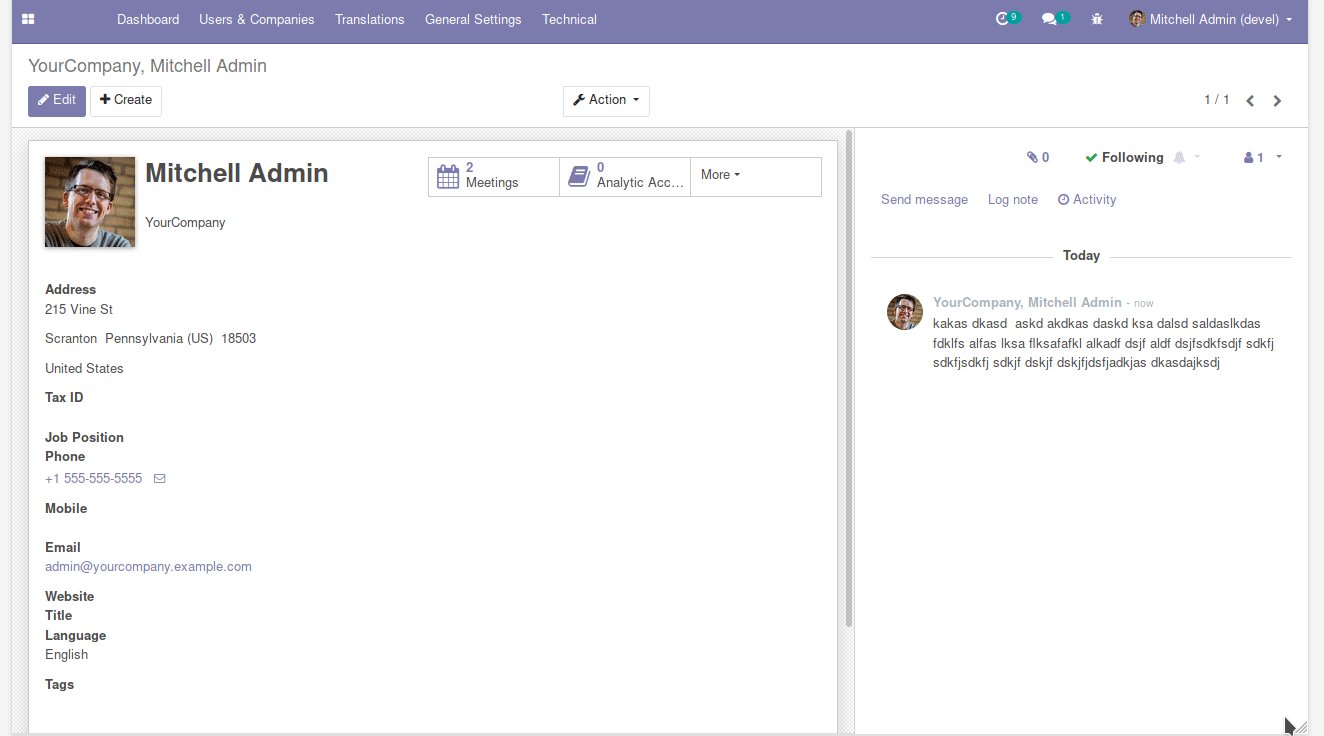
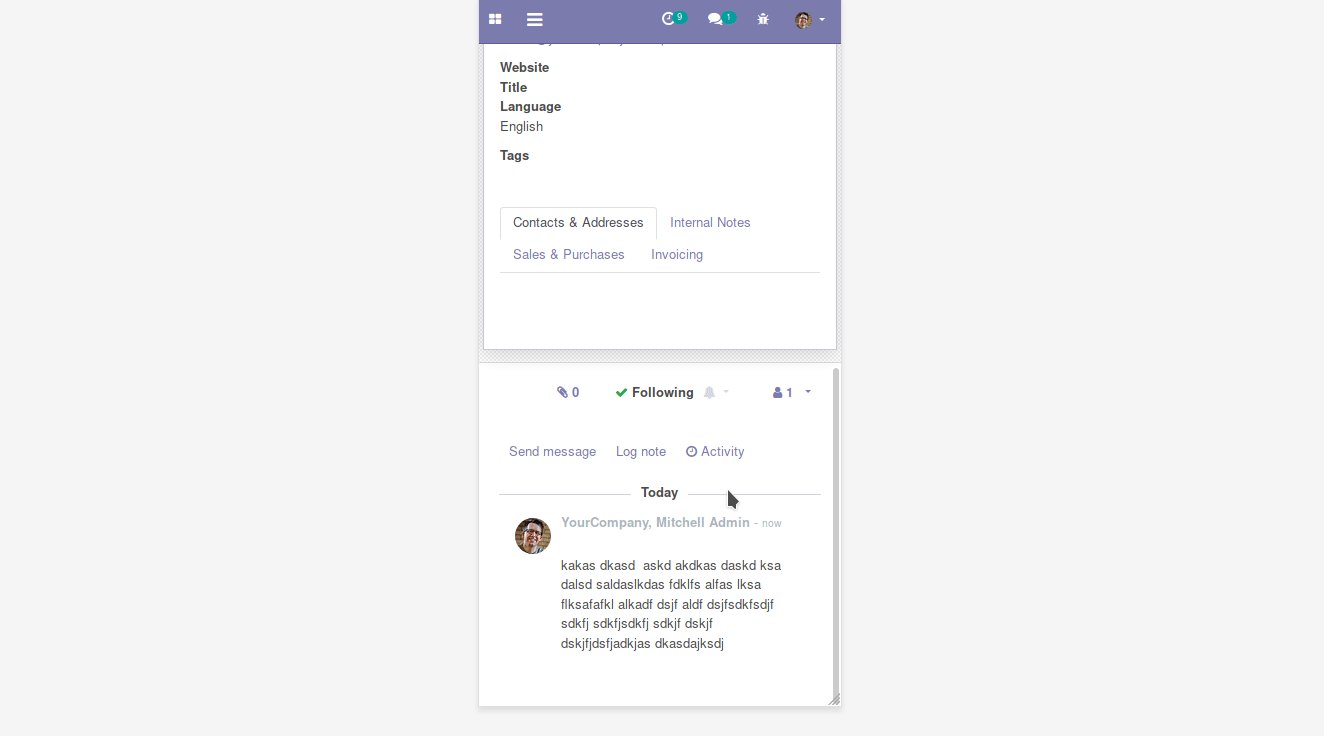
Set chatter on the side of the screen, optional per user

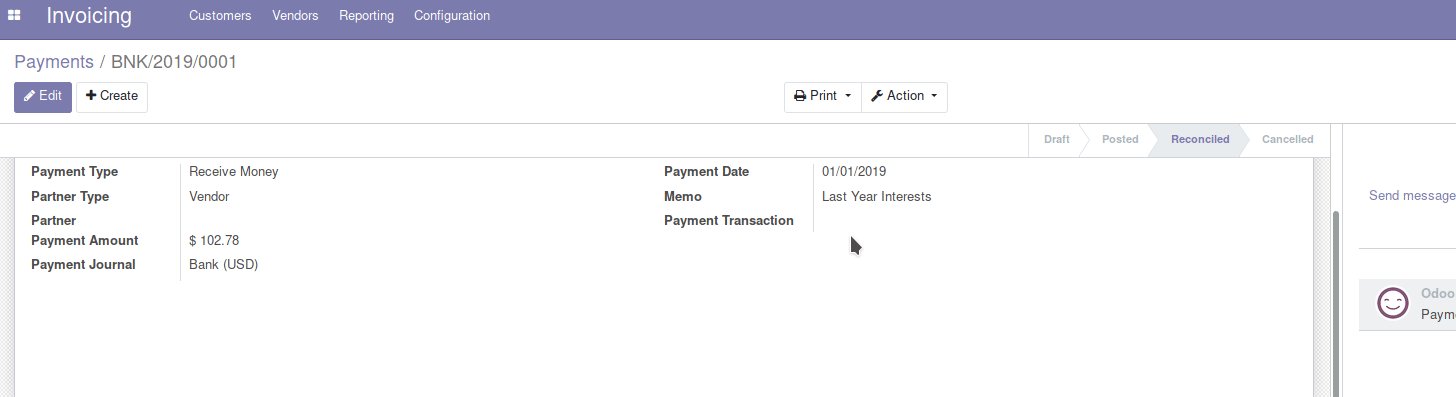
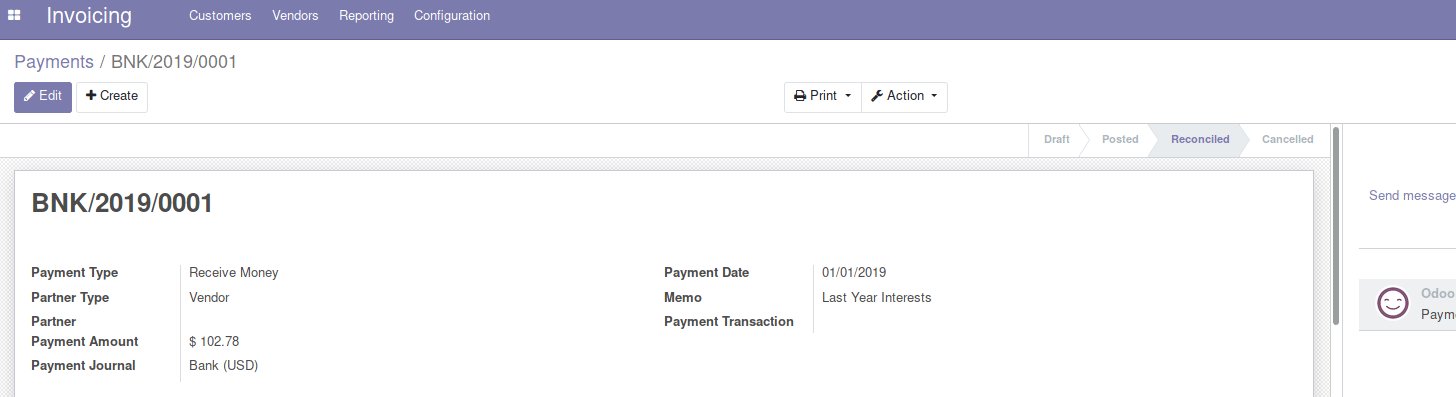
Full width form sheets

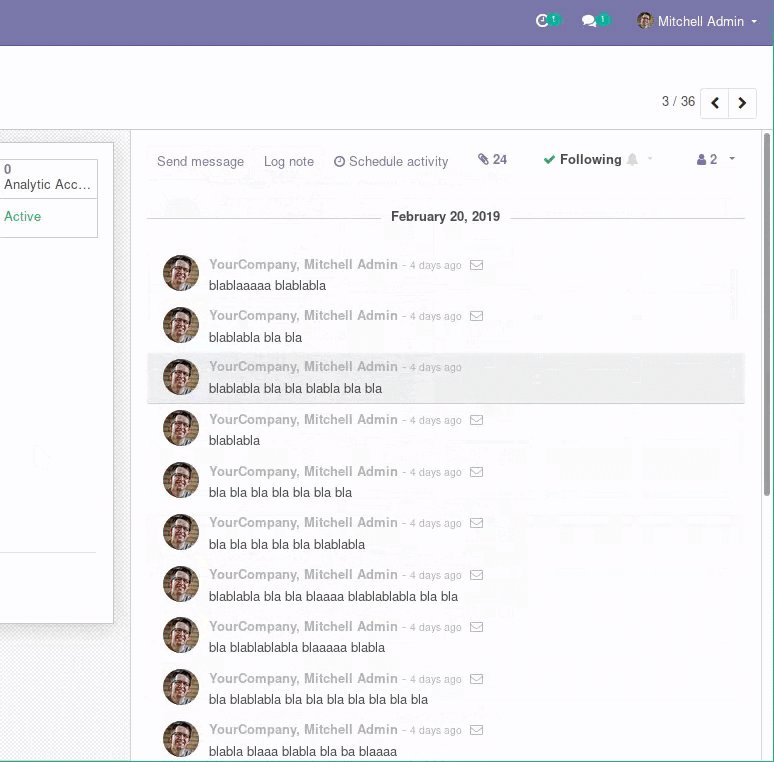
Sticky chatter topbar

AppMenu waits for action finished to show the view

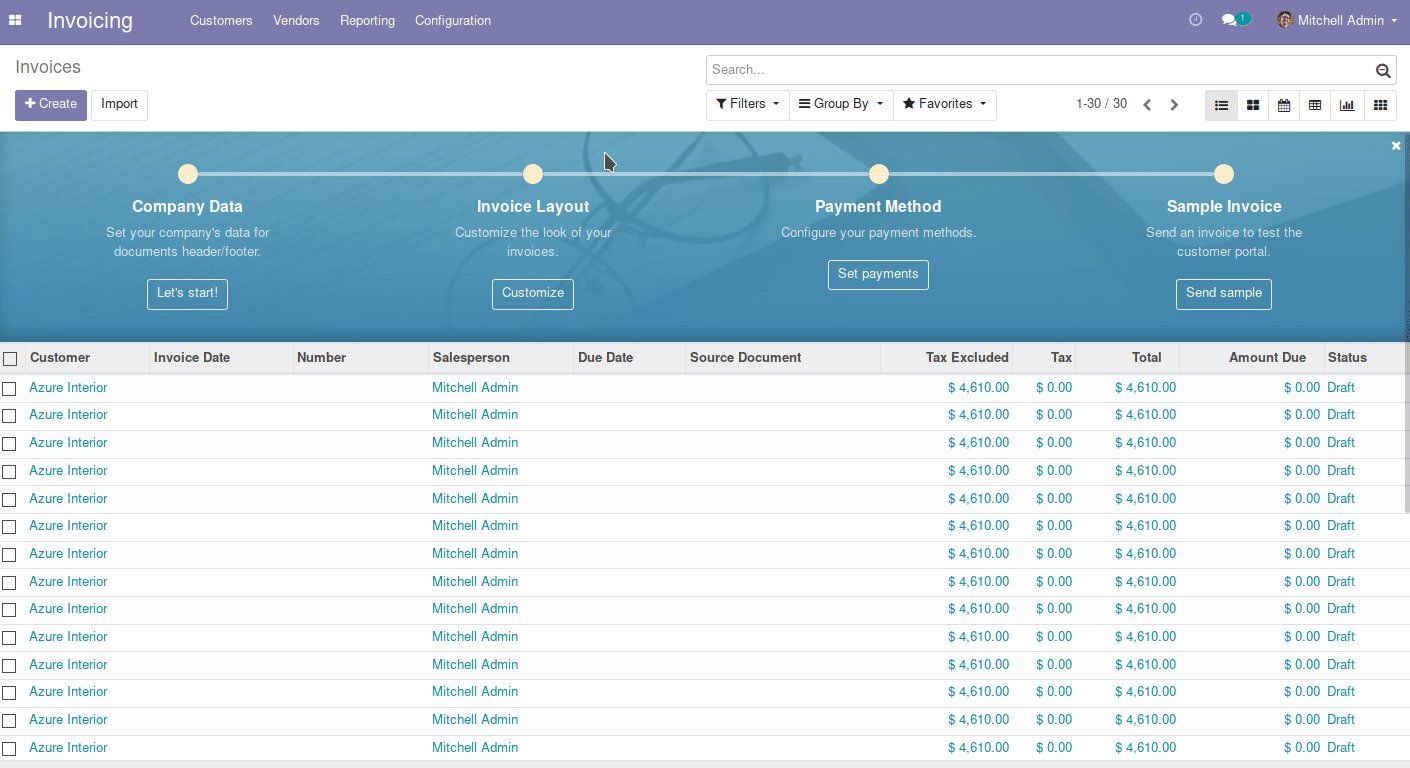
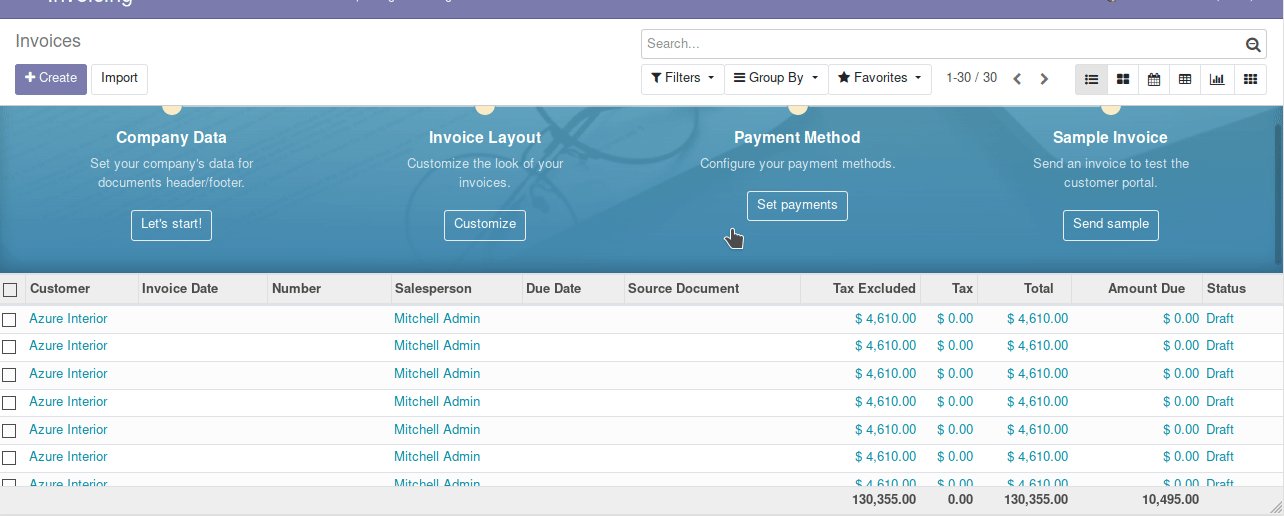
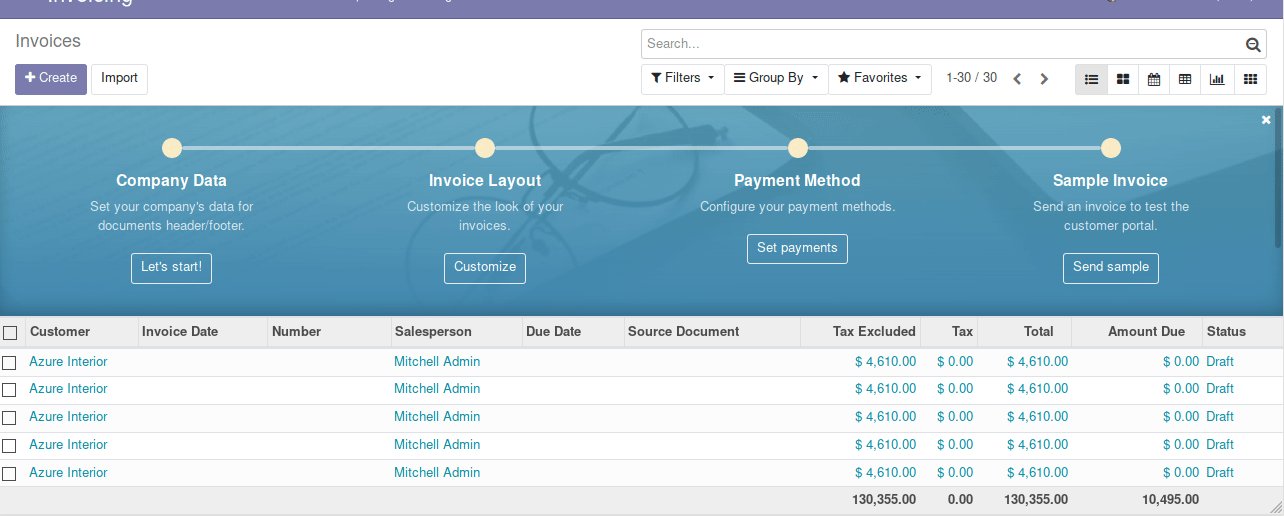
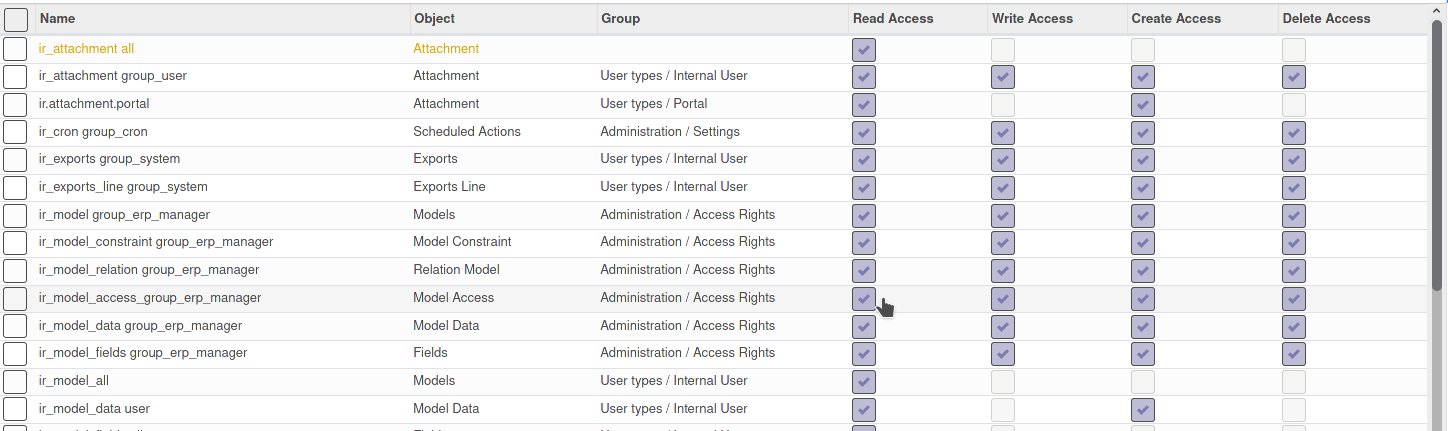
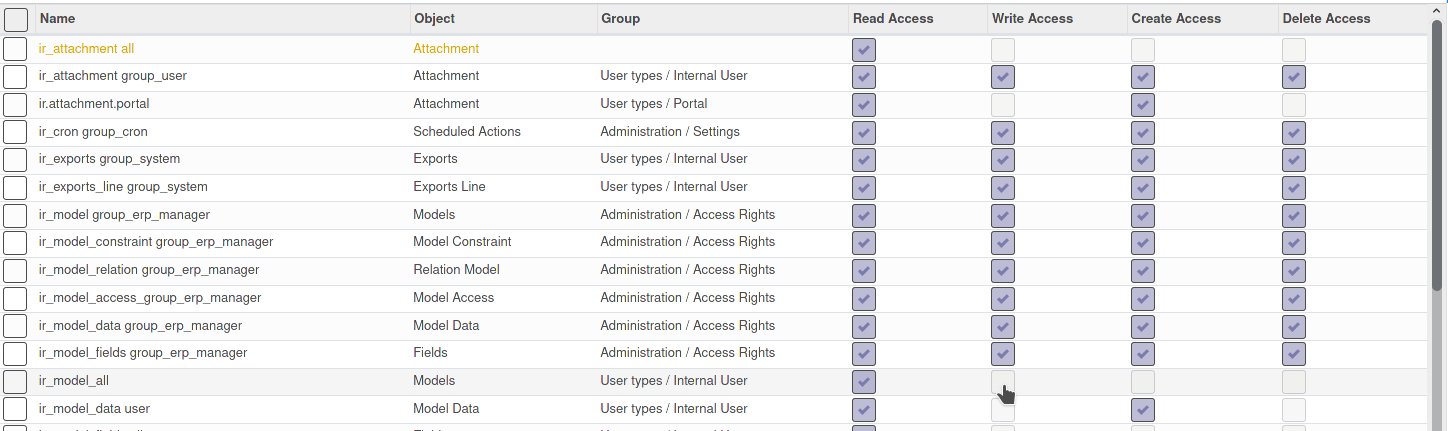
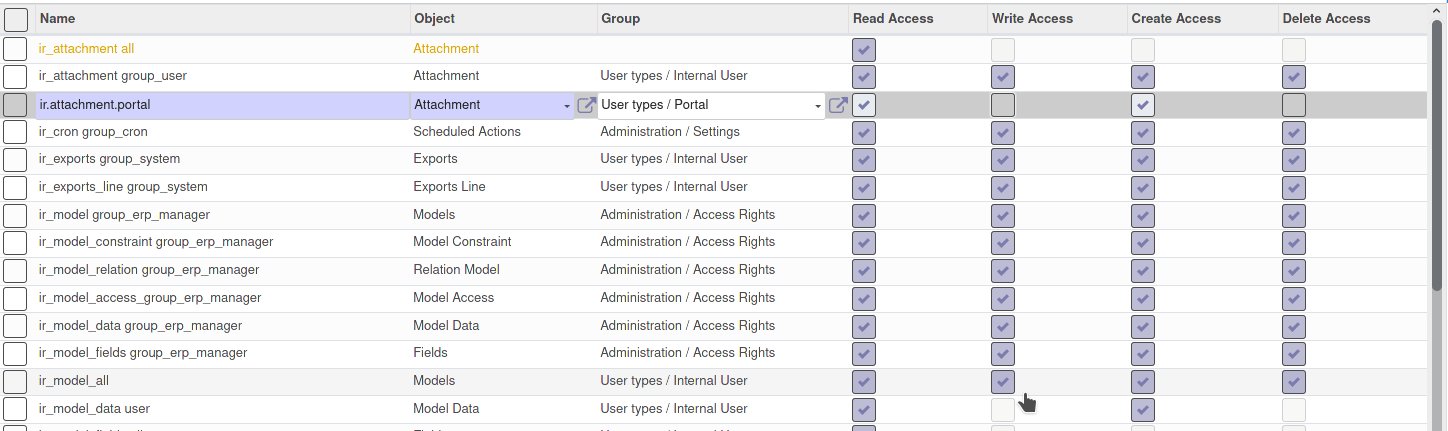
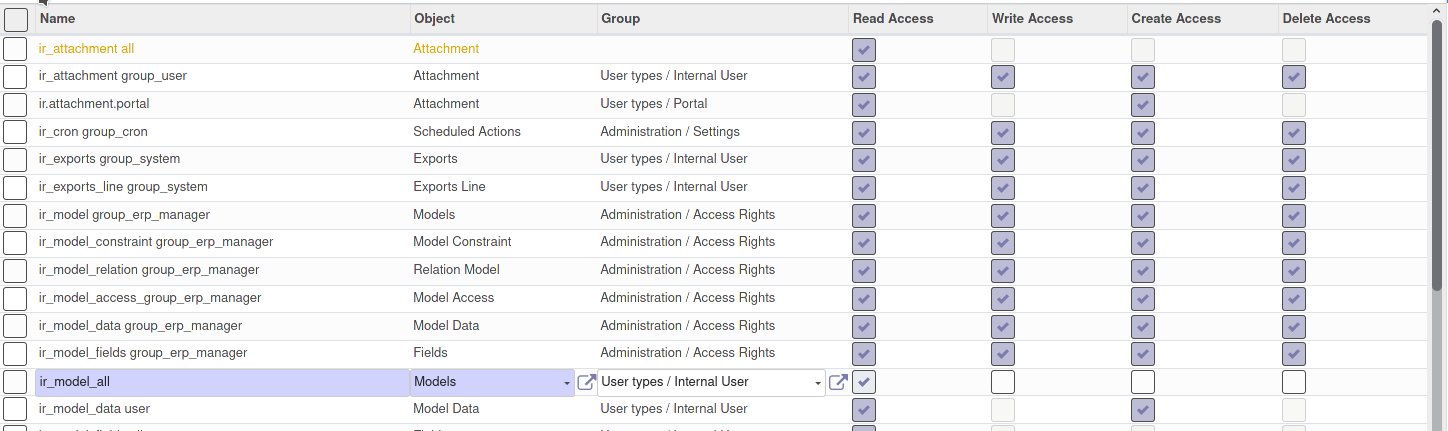
Sticky header & footer in list view

Sticky statusbar in form view

Followers and send button is displayed on mobile. Avatar is hidden.

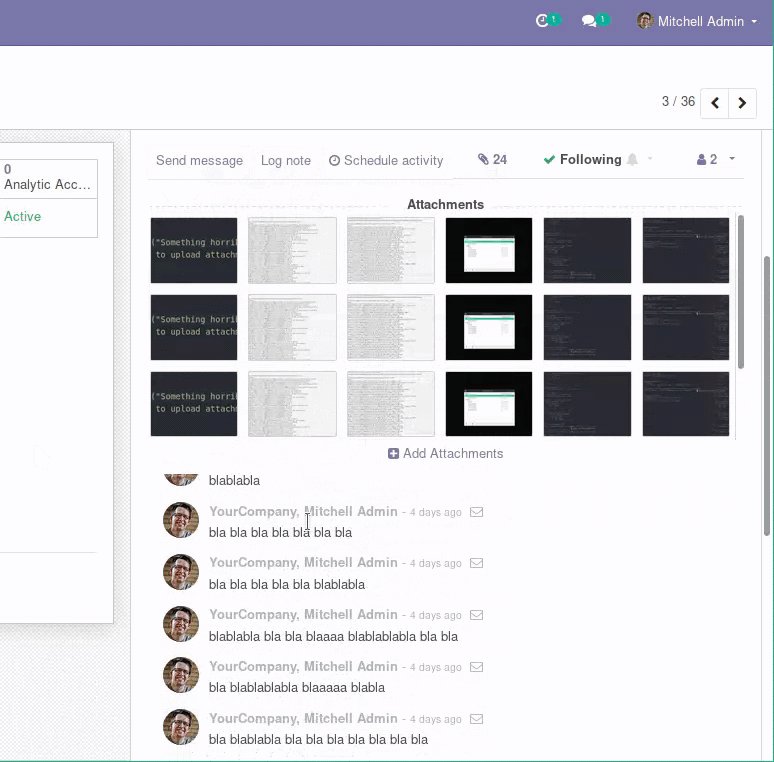
When the chatter is configured on the side part, the document viewer fills that part for side-by-side reading instead of full screen. You can still put it on full width preview clicking on the new maximize button.

Bigger checkboxes in list view

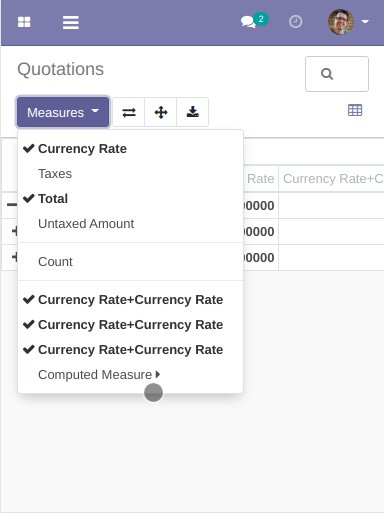
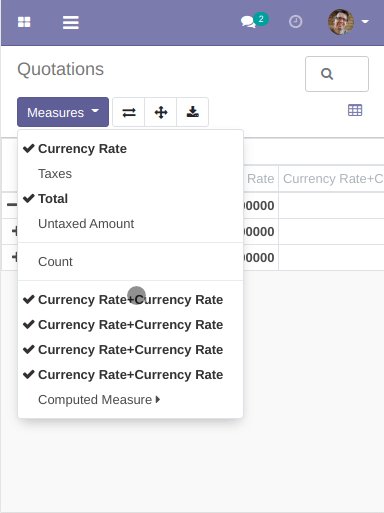
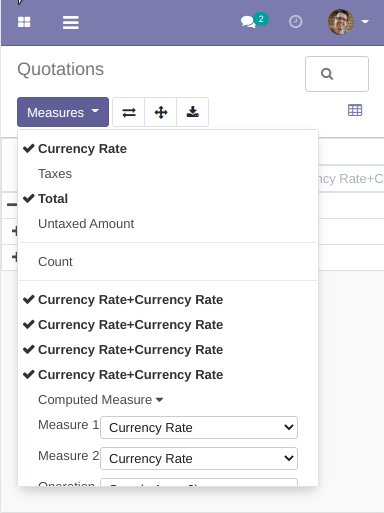
Scrollable dropdowns

Table of contents
Usage
The following keyboard shortcuts are implemented:
- Navigate app search results - Arrow keys
- Choose app result -
Enter Escto close app drawer
Known issues / Roadmap
- To view the full experience in a device, the page must be loaded with the device screen size. This means that, if you change the size of your browser, you should reload the web client to get the full experience for that new size. This is Odoo’s own limitation.
- App navigation with keyboard.
- Handle long titles on forms in a better way
- Standard sticky headers seems to not work properly on iOS Safari/Chrome (see #1626).
Bug Tracker
Bugs are tracked on GitHub Issues. In case of trouble, please check there if your issue has already been reported. If you spotted it first, help us to smash it by providing a detailed and welcomed feedback.
Do not contact contributors directly about support or help with technical issues.
Credits
Contributors
- Dave Lasley <dave@laslabs.com>
- Jairo Llopis <jairo.llopis@tecnativa.com>
- Dennis Sluijk <d.sluijk@onestein.nl>
- Sergio Teruel <sergio.teruel@tecnativa.com>
- Alexandre Díaz <dev@redneboa.es>
- Mathias Markl <mathias.markl@mukit.at>
- Iván Todorovich <ivan.todorovich@gmail.com>
- Sergey Shebanin <sergey@shebanin.ru>
Maintainers
This module is maintained by the OCA.

OCA, or the Odoo Community Association, is a nonprofit organization whose mission is to support the collaborative development of Odoo features and promote its widespread use.
Current maintainers:
This module is part of the OCA/web project on GitHub.
You are welcome to contribute. To learn how please visit https://odoo-community.org/page/Contribute.






