This module aims to add a color picker to Odoo.
It’s a jsColor lib integration.
Features
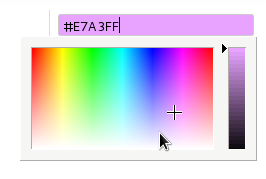
The picker allow the user to quickly select a color on edit mode

Nota
Notice how html code and the background color is updating when selecting a color.
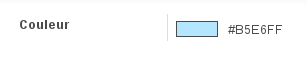
Display the color on form view when you are not editing it

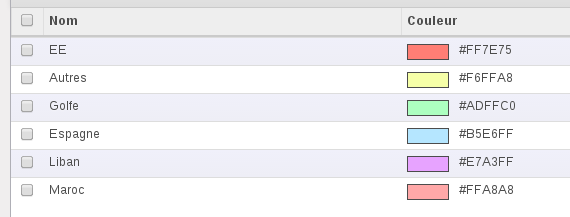
Display the color on list view to quickly find what’s wrong!

Table of contents
Usage
You need to declare a char field:
color = fields.Char(
string="Color",
help="Choose your color"
)
In the view declaration, put widget=”color” attribute in the field tag:
...
<field name="arch" type="xml">
<tree string="View name">
...
<field name="color" widget="color"/>
...
</tree>
</field>
...
<field name="arch" type="xml">
<form string="View name">
...
<field name="color" widget="color"/>
...
</form>
</field>
...
Widget Options:
- readonly_mode
- 'default' > Color Box + text
- 'color' > Only Color Box
- 'text' > Only Text
...
<field name="arch" type="xml">
<tree string="View name">
...
<field name="color" widget="color" options="{'readonly_mode': 'color'}"/>
...
</tree>
</field>
...
Bug Tracker
Bugs are tracked on GitHub Issues. In case of trouble, please check there if your issue has already been reported. If you spotted it first, help us to smash it by providing a detailed and welcomed feedback.
Do not contact contributors directly about support or help with technical issues.
Credits
Contributors
- Adil Houmadi <adil.houmadi@gmail.com>
- Enric Tobella <etobella@creublanca.es>
- Nicolas JEUDY (Sudokeys) <https://www.github.com/njeudy>
- Alexandre Díaz <dev@redneboa.es>
- Ernesto Tejeda
Maintainers
This module is maintained by the OCA.

OCA, or the Odoo Community Association, is a nonprofit organization whose mission is to support the collaborative development of Odoo features and promote its widespread use.
This module is part of the OCA/web project on GitHub.
You are welcome to contribute. To learn how please visit https://odoo-community.org/page/Contribute.




