This module extends odoo views, to add a new kind of view, named leaflet_map
that is using the Leaflet javascript library to use maps. (https://leafletjs.com/)
This library is for exemple, used in the OpenStreetMap project. (https://www.openstreetmap.org/)
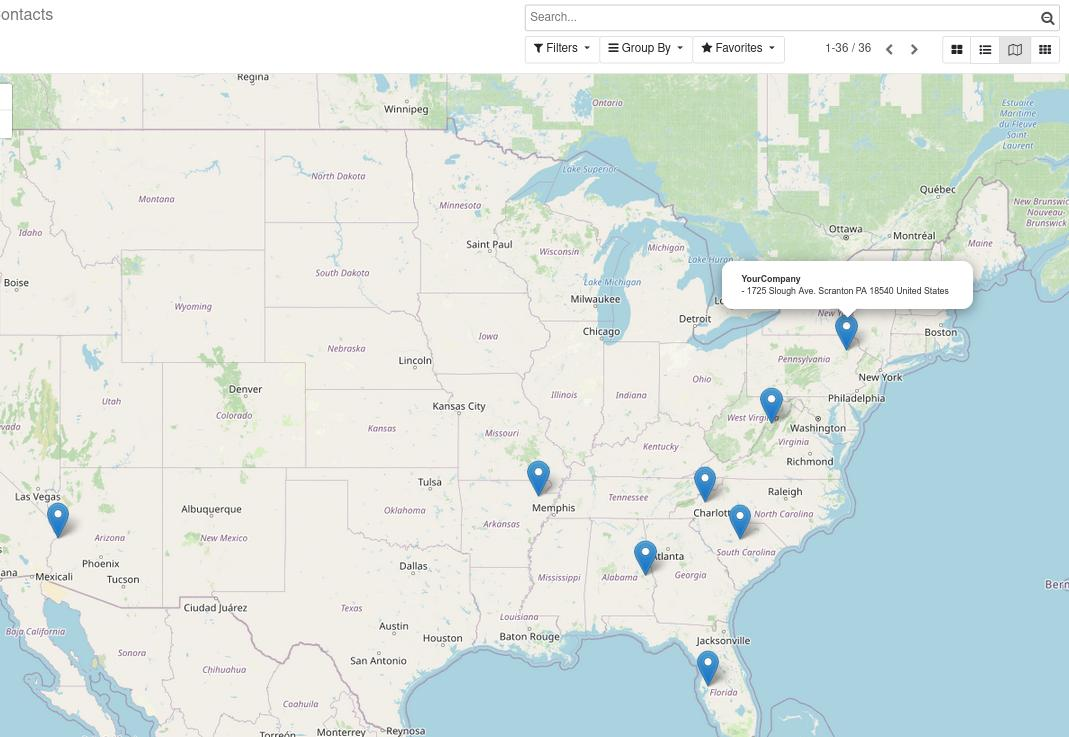
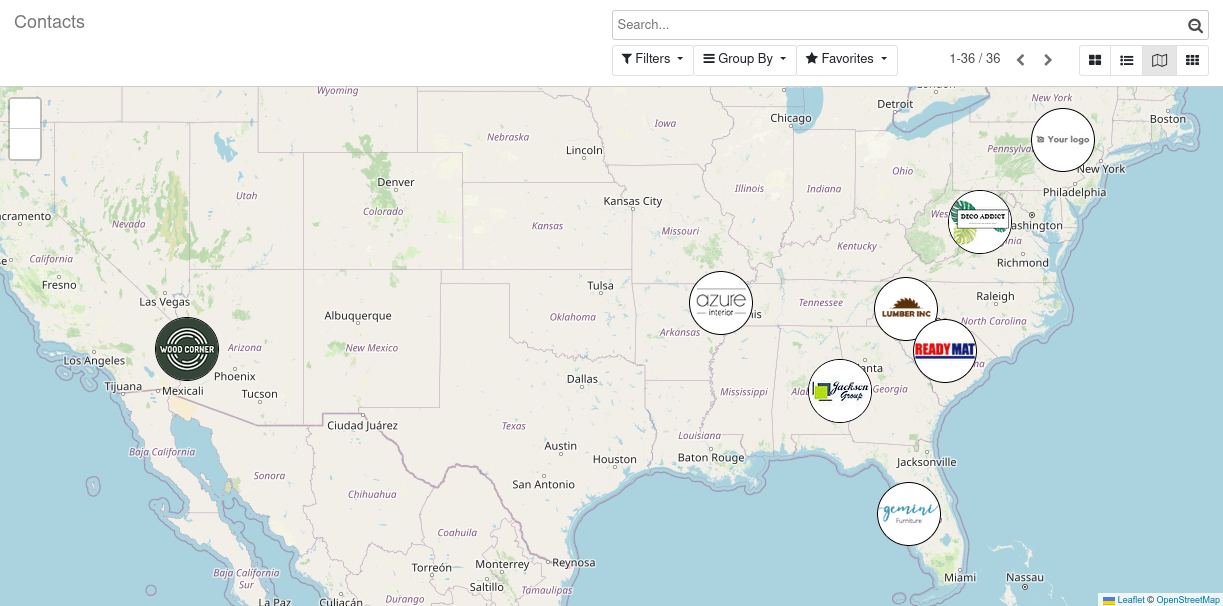
You can see a simple usage in the module web_view_leaflet_map_partner in the
same OCA repository that displays your contact in a map, if latitude and longitude are
defined. (To define latitude and longitude, refer to the Odoo module base_geolocalize)


Important Note
The javascript library is opensource and distributed under BSD 2 Licence. See : https://github.com/Leaflet/Leaflet/blob/main/LICENSE You can so use it freely.
However, display maps requires to display layers provided by tiles servers, that requires ressources.
For testing purpose
you can use the openStreetMap url https://tile.openstreetmap.org/{z}/{x}/{y}.png or other, listed in that page : https://wiki.openstreetmap.org/wiki/Tile_servers
Apart from very limited testing purposes, you should not use the tiles supplied by OpenStreetMap.org itself. OpenStreetMap is a volunteer-run non-profit body and cannot supply tiles for large-scale commercial use.
Regular / High Usage
- you can contact one of the following companies : https://switch2osm.org/providers/
- You can also install yourself your own tiles servers. See documentation : https://switch2osm.org/serving-tiles/
Importante
This is an alpha version, the data model and design can change at any time without warning. Only for development or testing purpose, do not use in production. More details on development status
Table of contents
Configuration
- Go to Settings > Technical > Parameters > System Parameters
- Create or edit the parameter with the key
leaflet.tile_url - As a value, set the url of the tiles server you chose. (See description)
Development
Create a new view :
<record id="view_my_model_map" model="ir.ui.view">
<field name="model">my.model</field>
<field name="arch" type="xml">
<leaflet_map
field_latitude="FIELD_LATITUDE"
field_longitude="FIELD_LONGITUDE"
field_title="FIELD_TITLE"
field_address="FIELD_ADDRESS"
field_marker_icon_image="FIELD_MARKER_ICON_IMAGE"
>
<field name="__last_update"/>
<field name="FIELD_LATITUDE"/>
<field name="FIELD_LONGITUDE"/>
<field name="FIELD_TITLE"/>
<field name="FIELD_ADDRESS"/>
</leaflet_map>
</field>
</record>
- FIELD_LATITUDE and FIELD_LONGITUDE are the name of the fields that contains GPS coordinates of the model.
- FIELD_TITLE will be used when the popup is displayed, as a title.
- FIELD_ADDRESS will be used when the popup is displayed to display the adress.
- (optional) FIELD_MARKER_ICON_IMAGE, is the name of the image field to place as an icon
of the marker.
Note: You can set extra settings
marker_icon_size_x,marker_icon_size_y, to define the size of the image, andmarker_popup_anchor_x,marker_popup_anchor_yto define the position of the popup.
Map options :
default_zoom: define the default zoom value. (7 if not defined)max_zoom: define the max zoom value. (19 if not defined)zoom_snap: define the zoom level in each change. (1 if not defined)
- Create or update an action for the model
<record id="my_module.action_my_model" model="ir.actions.act_window">
<field name="view_mode">tree,form,leaflet_map</field>
</record>
Library Update
For the time being, the module embed the lealflet.js library version 1.8.0 ( released on April 18, 2022.)
If a new release is out:
- please download it here https://leafletjs.com/download.html
- update the javascript, css and images, present in the folder
static/lib/leaflet - test the features
- make a Pull Request
Default position in the map
By default, the position of the map is defined by the user, in the function
get_default_leaflet_position. It returns the position of the current company, if defined.
you can overload this function globally, or per model.
Known issues / Roadmap
- For the time being, at the start of the map loading, the call of
invalidateSize()is required. We should investigate why and try to remove that call. see https://github.com/Leaflet/Leaflet/issues/3002#issuecomment-93836022 - For the time being, the map has «Markers» and allow to display odoo items if longitude and latitude are available. We could imagine other kind of usages, with Polylines, Polygons, etc… See all the leaflet options : https://leafletjs.com/reference.html
- The module could not work properly on mobile devices.
Bug Tracker
Bugs are tracked on GitHub Issues. In case of trouble, please check there if your issue has already been reported. If you spotted it first, help us to smash it by providing a detailed and welcomed feedback.
Do not contact contributors directly about support or help with technical issues.
Credits
Contributors
- Sylvain LE GAL (https://www.twitter.com/legalsylvain)
Other credits
The module embed the Leaflet.js library.
Maintainers
This module is maintained by the OCA.

OCA, or the Odoo Community Association, is a nonprofit organization whose mission is to support the collaborative development of Odoo features and promote its widespread use.
Current maintainer:
This module is part of the OCA/geospatial project on GitHub.
You are welcome to contribute. To learn how please visit https://odoo-community.org/page/Contribute.





